サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルールを徹底図解! コピペで簡単にかっこいいアニメーションボタンを実装する事が出来るので、CSSとjQueryを組み合わせてオシャレでリッチなボタンを実装しましょう! 目次 hide ON,OFF切り替えjQueryスライダーアニメーションボタン カーソルホバーで懐中電灯で照らしたよう ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット

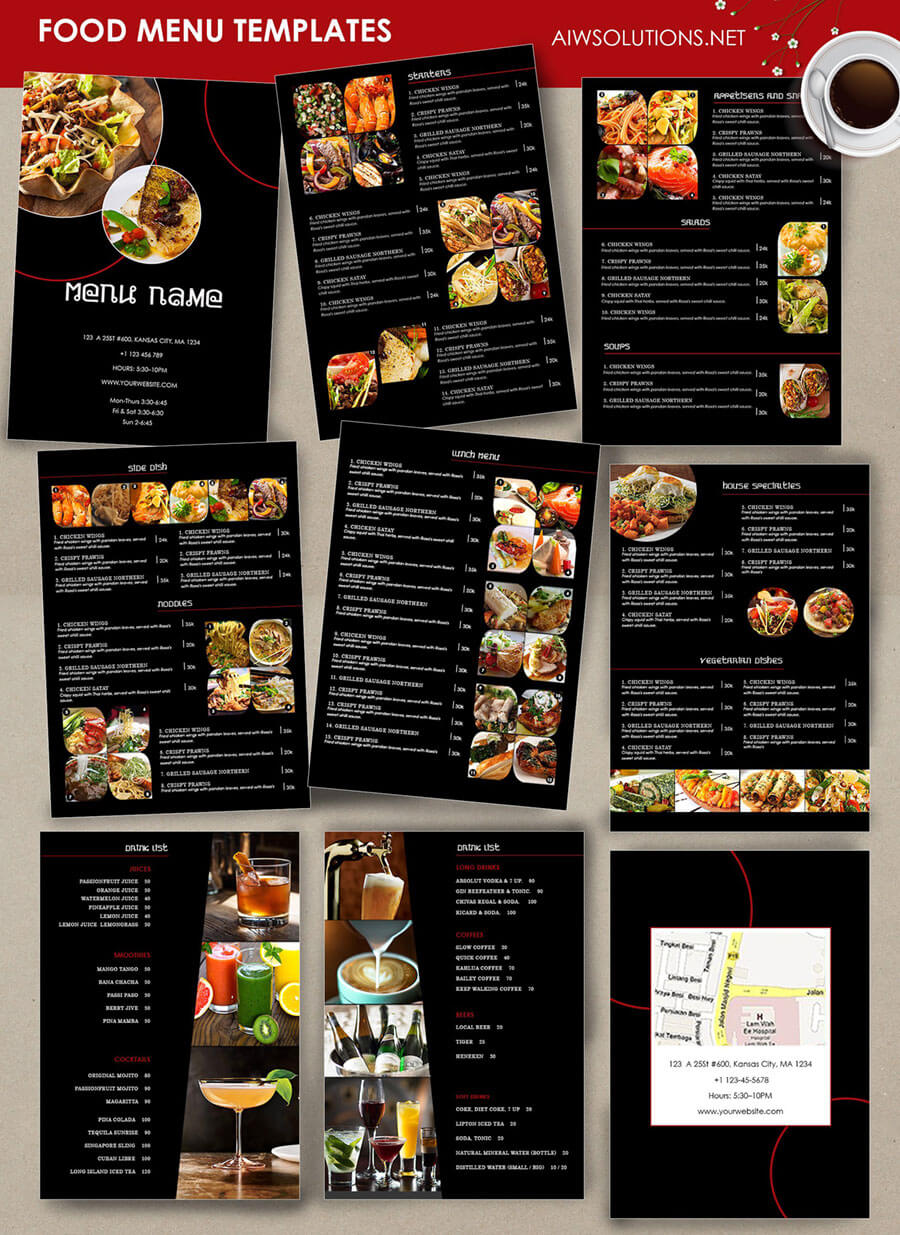
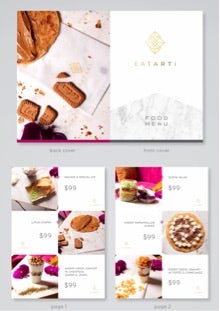
飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン
かっこいい メニュー デザイン
かっこいい メニュー デザイン-オンラインホームページ作成サービス・Jimdo(ジンドゥー)の 使い方とホームページの作り方を、初心者の方向けに解説した書籍。 『10日で作るかっこいいホームページ Jimdoデザインブック』 (14年10月発売)の改訂版となり、 シンプルだけどおもしろい! 参考にしたいハンバーガーメニューデザイン 突然ですが、みなさん肉料理と聞いたら何を思い浮かべますか? まずは王道の焼き肉、ステーキですよね! この2大巨塔を食らうと「肉食べたい欲求」がしっかり満たされます




レストラン英語メニューデザインのポイント 便利なテンプレート紹介 つくるデポ
円 送料込 ローベッド イーゴ マットレス付き ロータイプ ベッドルーム ウォルナット柄 木製 スチール脚 モダンベッド 背面化粧仕上げ シンプル デザインベッド 通気性 木目 かっこいい 送料無料 ローベッド Ego イーゴ マルチラススーパースプリングマットレス付きフルレイアウト スペースの節約にもなっており、すごくいいデザインだと思いました。 タテのハンバーガーメニューも! 藤の露 株式会社御生 上で紹介した箇所へリンク こちらのサイトではハンバーガーメニューがタテでした。 開いてみると中もタテ組みのメニュー アコーディオンメニューをおしゃれにするCSSスニペット15選。 ヌルっと動く。 1 フォームのデザインをかっこよくするアコーディオンメニューのCSSサンプルをまとめました。 2 シンプルで押しやすい見た目・動作のアコーディオンCSSデザイン例。 3 項目
Amazonで赤間公太郎(JimdoExpert), 株式会社KDDIウェブコミュニケーションズの10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版。アマゾンならポイント還元本が多数。一度購入いただいた電子書籍は、KindleおよびFire端末、スマートフォンやタブレットなど、様々な端末でも円 タンス・チェスト 収納家具 インテリア・寝具・収納 おしゃれ オシャレ カフェ カフェ風 デザイン かわいい カワイイ 可愛い かっこいい オトナ ナチュラル クール 個性的 高級 チェスト たんす タンス 箪笥 シェルフ キャビネット 引き出し 引き出し収納 収納 アンティーク ビンテージ円 ヨーロピアン ヨーロッパ デザイン アパレル 店舗 かっこいい メンズ エレガント lc1スリングチェア ル・コルビジェ受注生産品 納期/約4ヶ月デザイナーズチェア アームチェア リビングチェア レザー 本革 デザイン インテリア 北欧 ブラック ホワイト モード 高級感 ロビー ホテル
2 hours ago mlb大谷翔平"溺愛tシャツ"着た名物解説が「かっこいい」 渋い58歳も似合う不思議(フルカウント)ド派手な"顔面まみれ"デザインも大谷だから誰でも似合う? ブルージェイズ 10ー2 エンゼルス(日本時間12日・アナハイム) エン ユーザーフレンドリーなメニューバーはシンプルで分かりやすいものがいいのではないでしょうか。 今回は、ついクリックしたくなるようなデザインのメニューバーを30個まとめた「30 Website navigations That Make You Wanna Click It」をご紹介します。 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。




おしゃれなメニュー表を簡単作成 事例 テンプレート 作成手順




決定版 好反応を叩き出す リッチメニュー活用デザイン 作り方マニュアル Lineマーケティングや販促顧客管理ならliny
かっこいい画面が作れます。 スマートフォン等にも対応しており、かっこいい管理画面作りたいけどデザインに自信がない・・・といった方でも、これを使えばリッチでナウいUIを作れるという優れものです。 true, //サイドバーメニューをホバーで全ランディングページ(LP)デザインを集めました。東京都品川区のスターバックス 様の自社サイトに掲載されているランディングページです。飲料・お酒チョコレート ケーキ トップ フラペチーノ with コーヒーショットのLPデザイン。ブラウン(茶色)系を基調とし、かっこいい系アイアン フォトフレーム アンティーク クラシック アジアン雑貨 。メタルフレーム インダストリアル 10 アイアン フォトフレーム メニュースタンド インフォメーション おしゃれ かっこいい インテリア 大人 デザイン アンティーク クラシック 額縁 アジアン雑貨




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




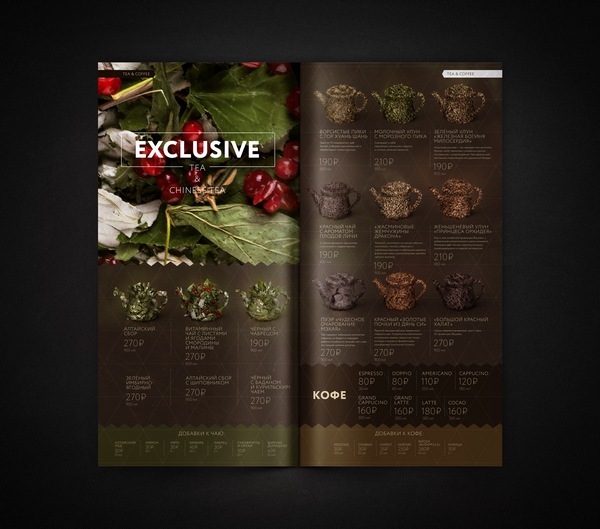
オシャレでかっこいいメニューのデザイン参考集 The Creative Edge メニュー 菜食主義者 メニューデザイン
10日で作るかっこいいホームページJimdoデザインブック 新管理メニュー&最新UIに対応! 改訂新版/赤間 公太郎/KDDIウェブコミュニケーションズ(コンピュータ・IT・情報科学) オンライン上でホームページを作成するWebアプリケーション「Jimdo」を使って、10日間でホームページを作る方法に Webデザインの参考になるかっこいいギャラリーサイトまとめ28選! こんにちは、LIGの社長、ゴウです。 みなさんはWebサイトをつくるときに参考にしているサイトはありますか? 今回、LIGメンバー(主にデザイナーとディレクター)にアンケートを取り 左から開くシンプルなドロワーメニュー(ハンバーガー) See the Pen Pure CSS side reveal effect by Antonija Šimić on CodePen 左のメニューが詳細表示されるかっこいいアニメーションドロワーメニュー See the Pen transparency by Brady Hullopeter (@bradyhullopeter) on




飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday
『重厚感あるデザインでかっこいいが、温めには少し何ありかも?』 シャープ plainly rewf18ab ブラック系 きゃんぱるさんのレビュー評価・評判。価格comに集まるこだわり派ユーザーが、デザイン・使いやすさ・パワーなど気になる項目別に徹底評価!実際のユーザーが書き込む生 CSS縦リスト型メニュー デシノン リスト型メニュー アニメーションがすごい! CSS縦リスト型メニュー れい 19年5月6日 CSSで使える縦リスト型メニューをまとめてみました。 codepen から引用しています。で ナカヨシカ さんのボード「黒板メニュー」を見てみましょう。。「黒板, 黒板アート, メニュー」のアイデアをもっと見てみましょう。




那須黒磯のカフェダイニングのメニュー制作 アルニコデザイン メニューデザイン レストランのメニューデザイン メニューブック




かっこいい ポケットラボ
昔はそのデザインテイストをBootstrap臭と揶揄されたものですが、カスタマイズ性が良くなったのか、使い方が理解され Bootstrapも間もなくバージョン4だそうです。 今回は、Bootstrapを使ったおしゃれでかっこいい無料HTMLテンプレートを集めてみました。




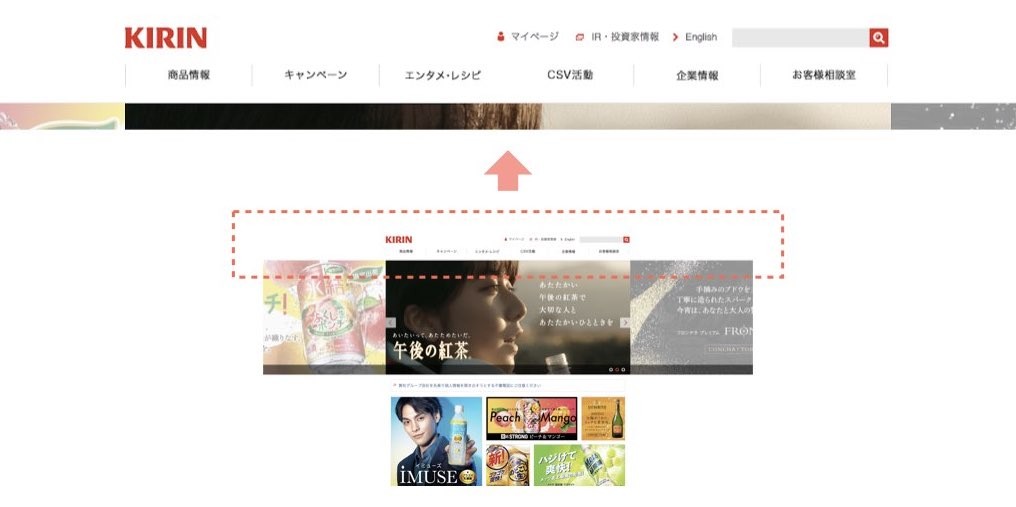
追従型メニュー フローティングメニュー のアイデアまとめ9選 Pcサイト編 株式会社ウェブ企画パートナーズ



3




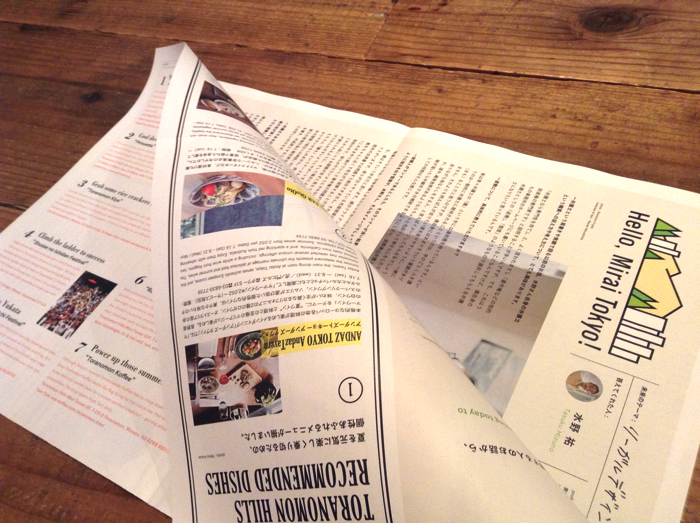
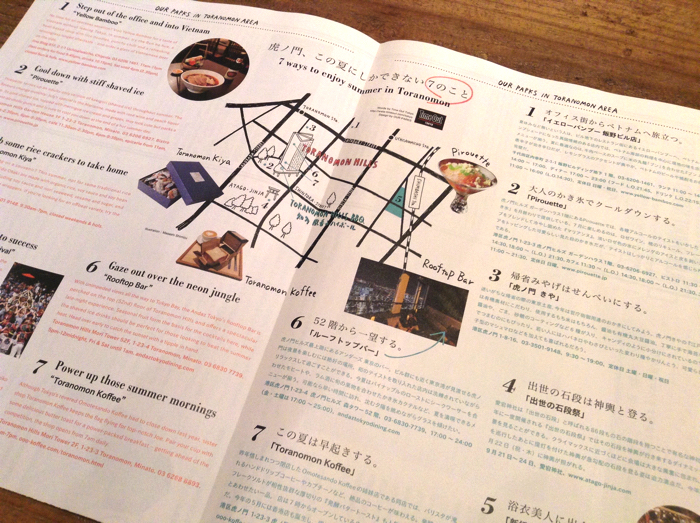
フリーペーパー事例 パンフレット作成ラボ コンペで平均5 8提案 100人のデザイナー




オシャレでかっこいいメニューのデザイン参考集 99designs




無料でデザイン パワーポイントのチラシテンプレート パワポンbyアスクル




メニュー表テンプレートでおしゃれなメニュー表デザインを無料で作成 Canva




メニューデザイン デザインのグラフド




オシャレでかっこいいメニューのデザイン参考集 99designs




これで完結 おしゃれなカフェメニュー表の依頼ならココナラ 喫茶店でも使える魅力的なデザインのコツ ココナラマガジン



素敵でかわいい欧米のメニューデザインとイラスト Bird Yard




マツエク アイラッシュ向けのおしゃれかっこいいチラシ 料金表メニュー表dmも サンプルあり 美容チラシ作成 エステ ネイル リラクゼーション デザイン印刷




Blog 熊本のデザイン事務所 ドーナツデザイン




誌面広告 ポスター フライヤー レストランメニューデザイン例 お仕事紹介 つくるデポ




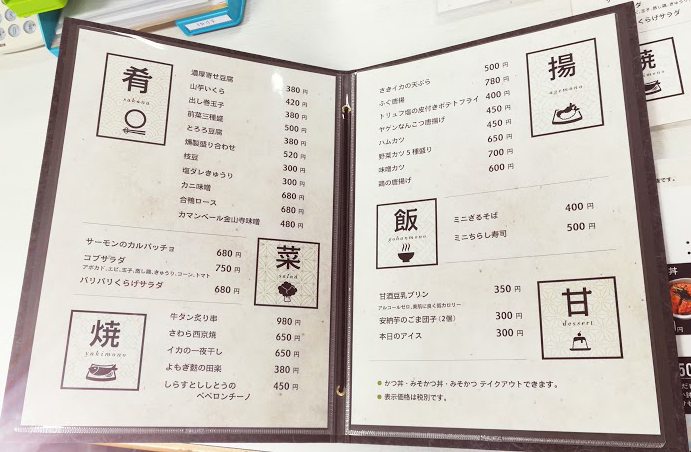
本当に使える 飲食店のメニュー表をいとも簡単に無料で作れるテンプレートサイト3選 食品関係者が記載 食彩life



Q Tbn And9gctrnupunhfnkceiwoe310apm74kvrtawa8e56lcrnhuvztjdtlo Usqp Cau



1



居酒屋メニューデザイン バンコク編 メニューブックの達人のブログ




飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン




飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン




誌面広告 ポスター フライヤー レストランメニューデザイン例 お仕事紹介 つくるデポ




Roku様 看板 チラシデザイン 株式会社はるかな



素敵でかわいい欧米のメニューデザインとイラスト Bird Yard




メニューデザイン デザインのグラフド




飲食店 居酒屋メニュー ながくてデザイン制作実績集




飲食店のメニュー表が簡単に作れるおすすめサービス6選




Visualspice 店舗デザイン カフェメニュー作成しました 雑誌テイストにしてみました メニューデザイン




フリーペーパー事例 パンフレット作成ラボ コンペで平均5 8提案 100人のデザイナー




本当に使える 飲食店のメニュー表をいとも簡単に無料で作れるテンプレートサイト3選 食品関係者が記載 食彩life




オシャレでかっこいいメニューのデザイン参考集 99designs




ドリンクメニューのおすすめテンプレートをまとめました 雰囲気別




メニューデザイン デザインのグラフド




デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ



Daruma Design メニュー ポスター Pop 広告制作 Daruma Group




シン カツラ始動中 桂ブログ



戦略的販促物制作 繁盛のお手伝い いわさきが選ばれる理由 株式会社いわさき



料亭 メニューのチラシ フライヤー無料デザインテンプレート 印刷のラクスル




デザイン フード ドリンクのメニューデザインまとめ 静岡県藤枝市のデザインスタジオ エフ




メニューデザイン おしゃれまとめの人気アイデア Pinterest きしべ ろはん メニューデザイン レシピ メニュー




オシャレでかっこいいメニューのデザイン参考集 99designs




飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン




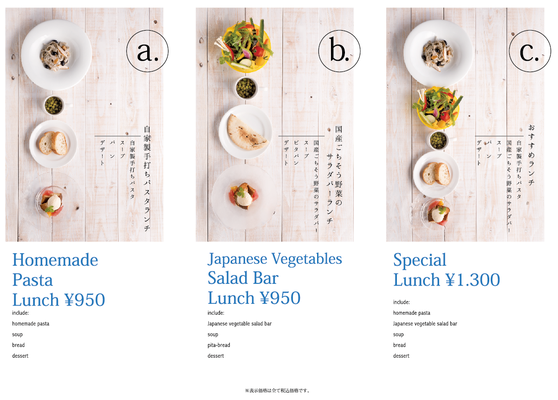
レストラン英語メニューデザインのポイント 便利なテンプレート紹介 つくるデポ




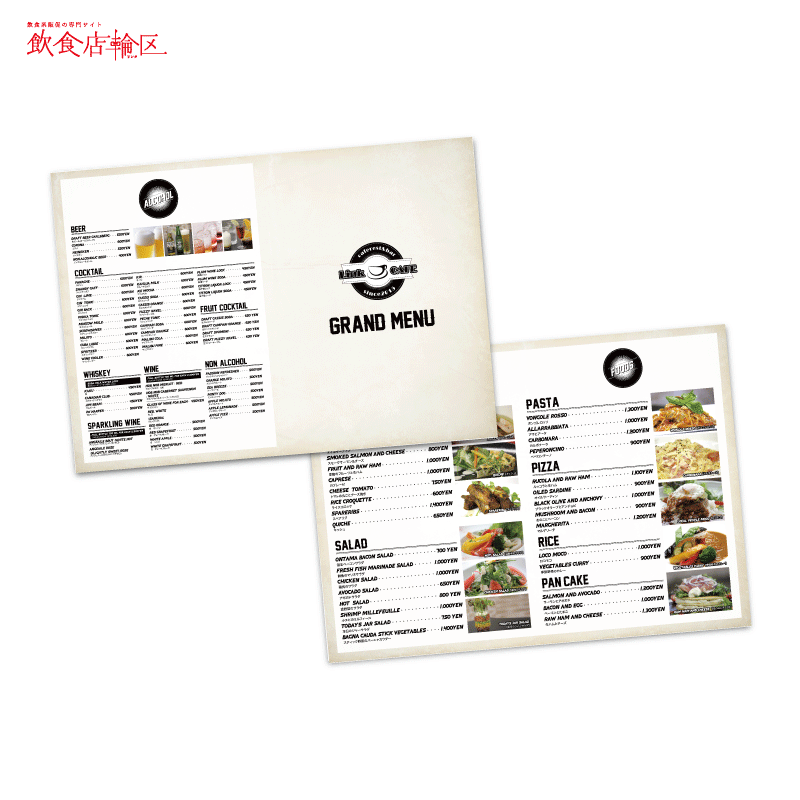
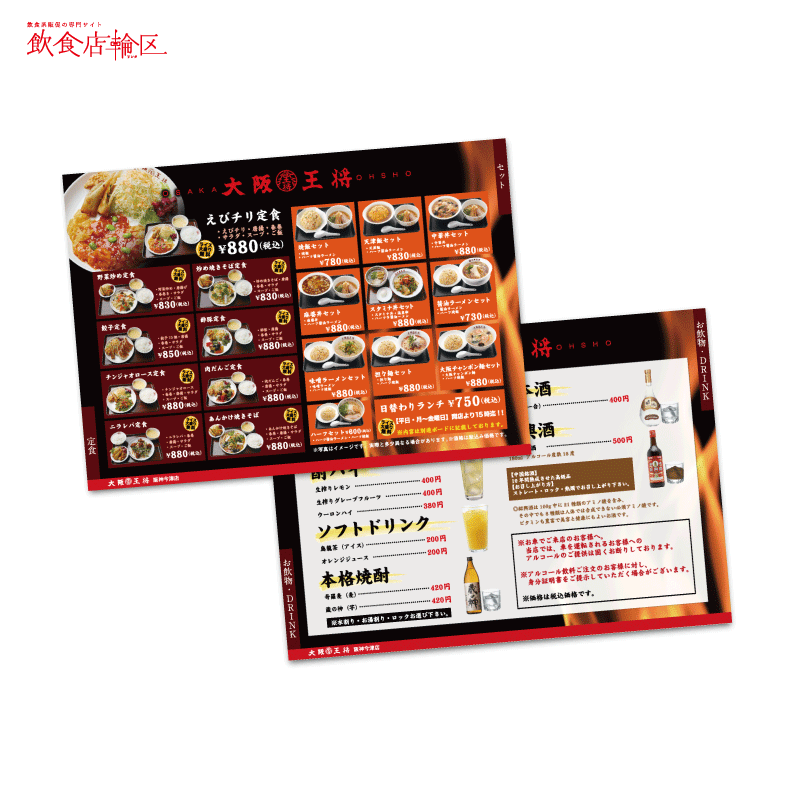
カフェダイニングlink Cafe様 メニュー表デザイン制作 飲食店輪区




かっこいいデザインのナビゲーションメニュー40 株式会社クリーム グラフィック Webデザイン




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




デザイン フード ドリンクのメニューデザインまとめ 静岡県藤枝市のデザインスタジオ エフ




時間がないリニューアル案件でも安心してデザインしてもらいました メニューデザイン研究所 Menu Design Lab




中華料理店メニュー表制作 黒とオレンジを基調にしたかっこいいデザイン 飲食店輪区




レストランのメニューデザイン のアイデア 59 件 レストランのメニューデザイン メニューデザイン レストランのメニュー




誌面広告 ポスター フライヤー レストランメニューデザイン例 お仕事紹介 つくるデポ




ワインバー メニュー制作 ながくてデザイン制作実績集



Nyスタイルレストランのメニューブック コースター 東京 神奈川で看板制作 トータルショップデザイン Signpost



素敵でかわいい欧米のメニューデザインとイラスト Bird Yard



1




おしゃれなメニュー表を簡単作成 事例 テンプレート 作成手順




シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ




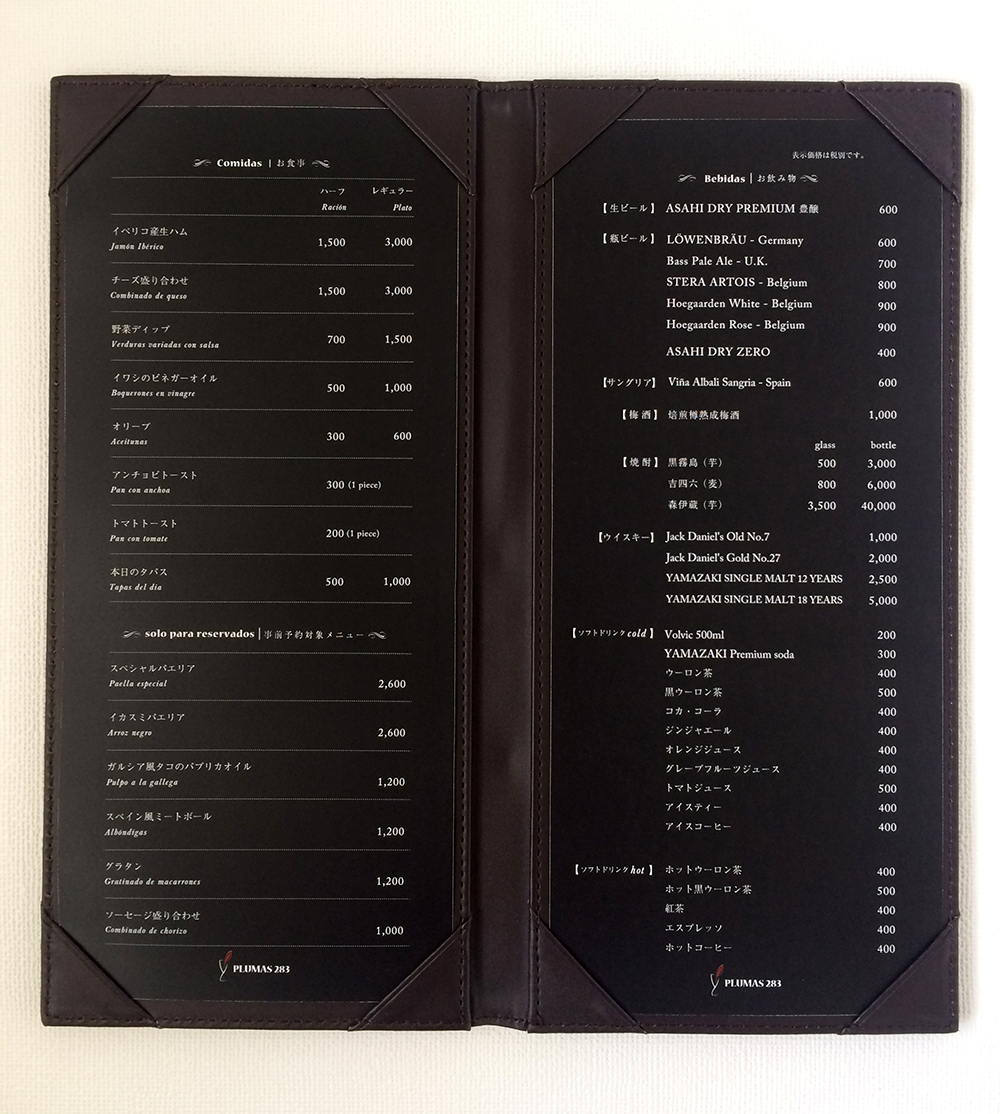
最新情報とメニューブックコンテンツのサービス一覧 メニューブックの装釘 Shisaku




メニューデザイン デザインのグラフド




名古屋市熱田区の飲食店ドリンクメニューデザイン デザイナーマツオミツヒデのホームページ




レスポンシブwebデザインを採用した無料wordpressテーマ No 5012




シン カツラ始動中 桂ブログ




Bar ドリンクメニュー表 制作の依頼 外注 メニューデザインの仕事 副業 クラウドソーシング ランサーズ Id




これで完結 おしゃれなカフェメニュー表の依頼ならココナラ 喫茶店でも使える魅力的なデザインのコツ ココナラマガジン




140 Milk Tea Ideas Menu Design Food Design Food Poster




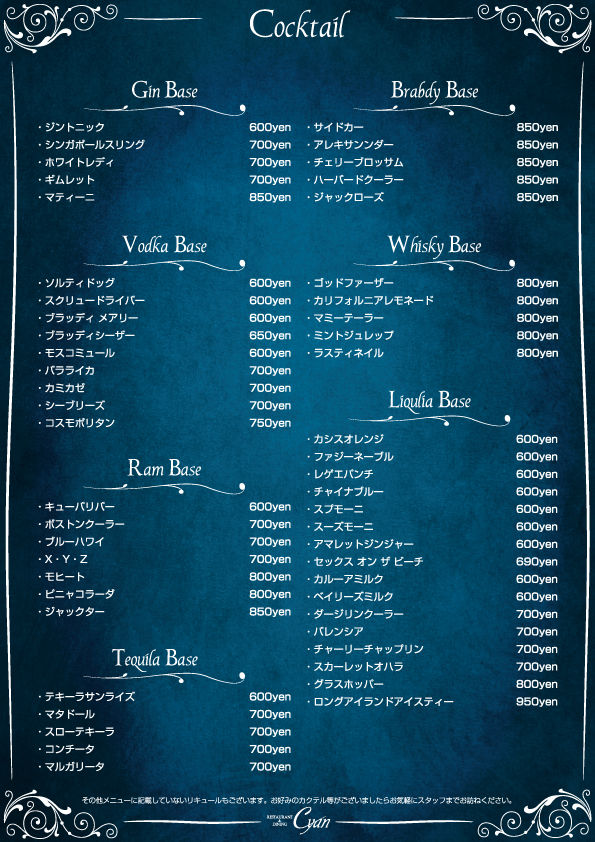
新 メニューブック完成 岡野町の れすとらんbar Cyanのブログ



居酒屋メニューデザイン バンコク編 メニューブックの達人のブログ




メニュー表テンプレートでおしゃれなメニュー表デザインを無料で作成 Canva




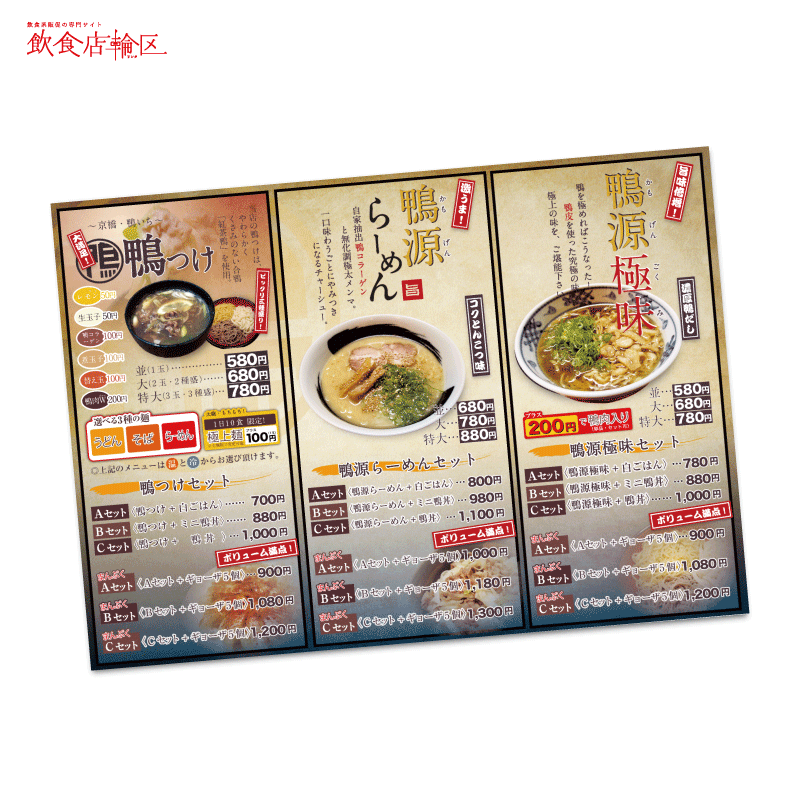
鴨つけ麺 おすすめメニュー デザイン制作 飲食店輪区




レストラン カフェメニュー作成代行します そこそこカッコいいメニューを安く 手軽に メニュー Popデザイン ココナラ




レストランのメニューデザイン のアイデア 110 件 パンフレット デザイン デザイン レストランのメニューデザイン




ナビゲーションデザインの参考になるメニューバー28選 ワードプレス初心者向け情報サイト Webcode




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




メニューデザイン デザインのグラフド




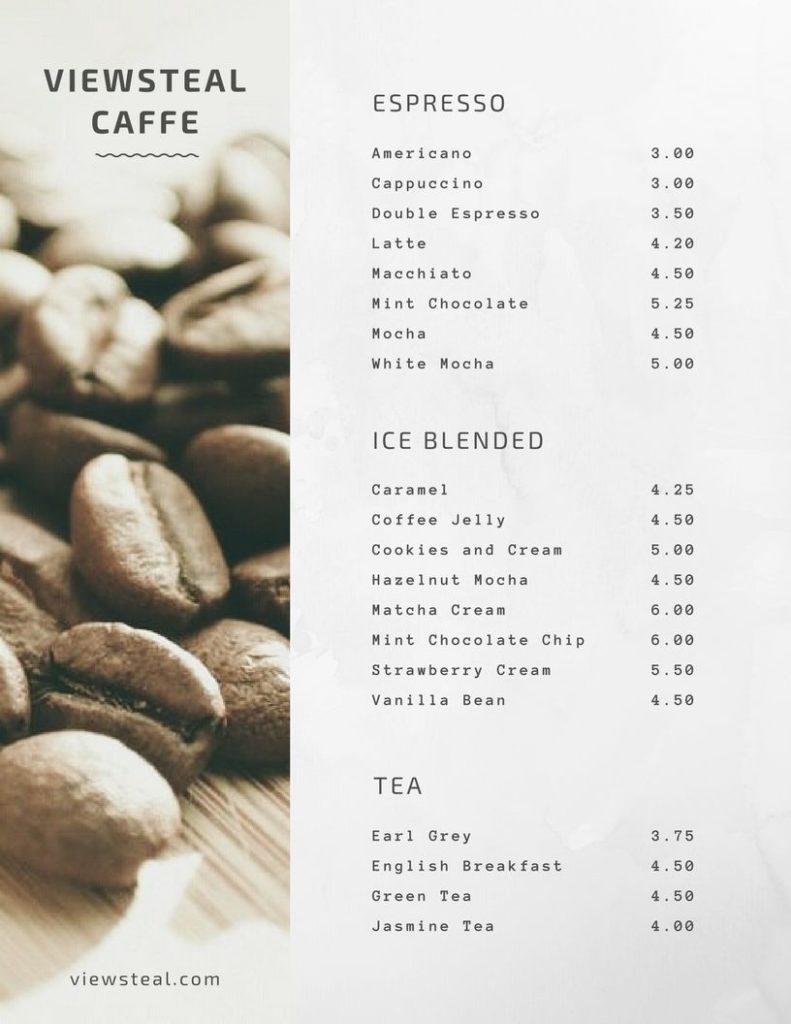
カフェから美容院まで 無料でオシャレなお品書きテンプレートでメニュー表を簡単に作る方法 View Steal




アジアン料理 おしゃれでかっこいいメニュー表デザイン制作 飲食店輪区



オシャレなメニューデザインが見れる Art Of The Menu Designaholic




飲食店メニューかっこよくします ポップに少しの工夫で売り上げアップします メニュー Popデザイン ココナラ




これで完結 おしゃれなカフェメニュー表の依頼ならココナラ 喫茶店でも使える魅力的なデザインのコツ ココナラマガジン




メニュー表テンプレート無料13選 手書きよりおしゃれな飲食店おすすめデザイン作成事例3選 Orend オレンド




美味しそうなレストランなど飲食系ウェブサイトデザイン50個まとめ Photoshopvip




Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です




かっこいいスマホ対応をしている3つのネットショップデザインを徹底解析 お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




マツエク アイラッシュ向けのおしゃれかっこいいチラシ 料金表メニュー表dmも サンプルあり 美容チラシ作成 エステ ネイル リラクゼーション デザイン印刷




かっこいい おしゃれなメニューブックを表現するならばコレできまり 本革と金属で表現したシンプルな作りですがセンスの良さは抜群です メニューブックの装釘 Shisaku




メニュー表テンプレートでおしゃれなメニュー表デザインを無料で作成 Canva




メニュー表 のアイデア 10 件 メニュー メニュー 表 カフェ メニュー




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




ご注文はtシャツで お店のメニューをt シャツにデザイン P1 Connect




高級なメニュー表テンプレートでおしゃれでファンシーなデザインを無料で作成 Canva




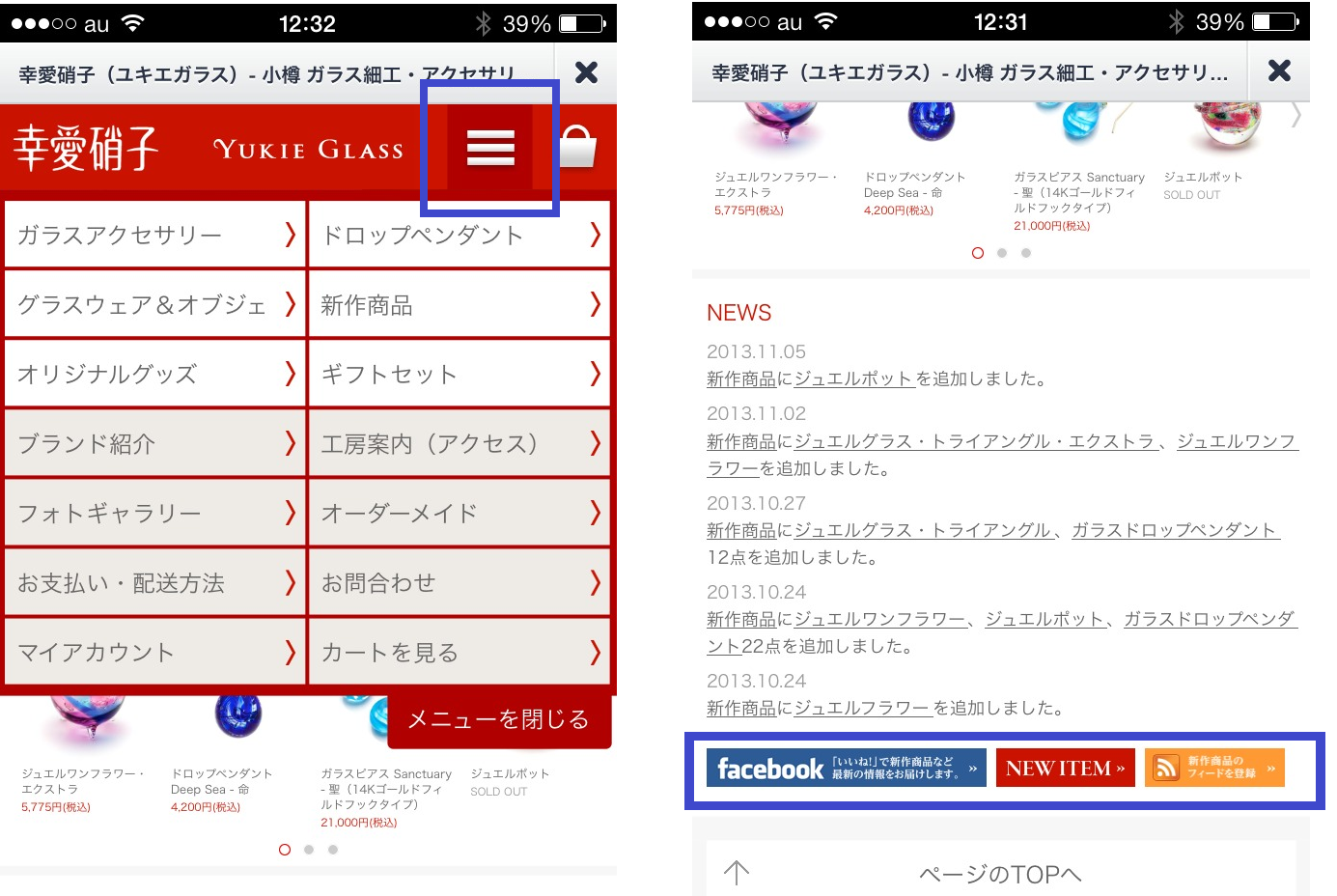
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




本格炭火やきとり 壱角屋 福岡のデザイン事務所tone Graphics




飲食店のメニュー サロンの価格表のデザイン 印刷 ショップツールデザイン



Daruma Design メニュー ポスター Pop 広告制作 Daruma Group




デザイン フード ドリンクのメニューデザインまとめ 静岡県藤枝市のデザインスタジオ エフ



素敵でかわいい欧米のメニューデザインとイラスト Bird Yard




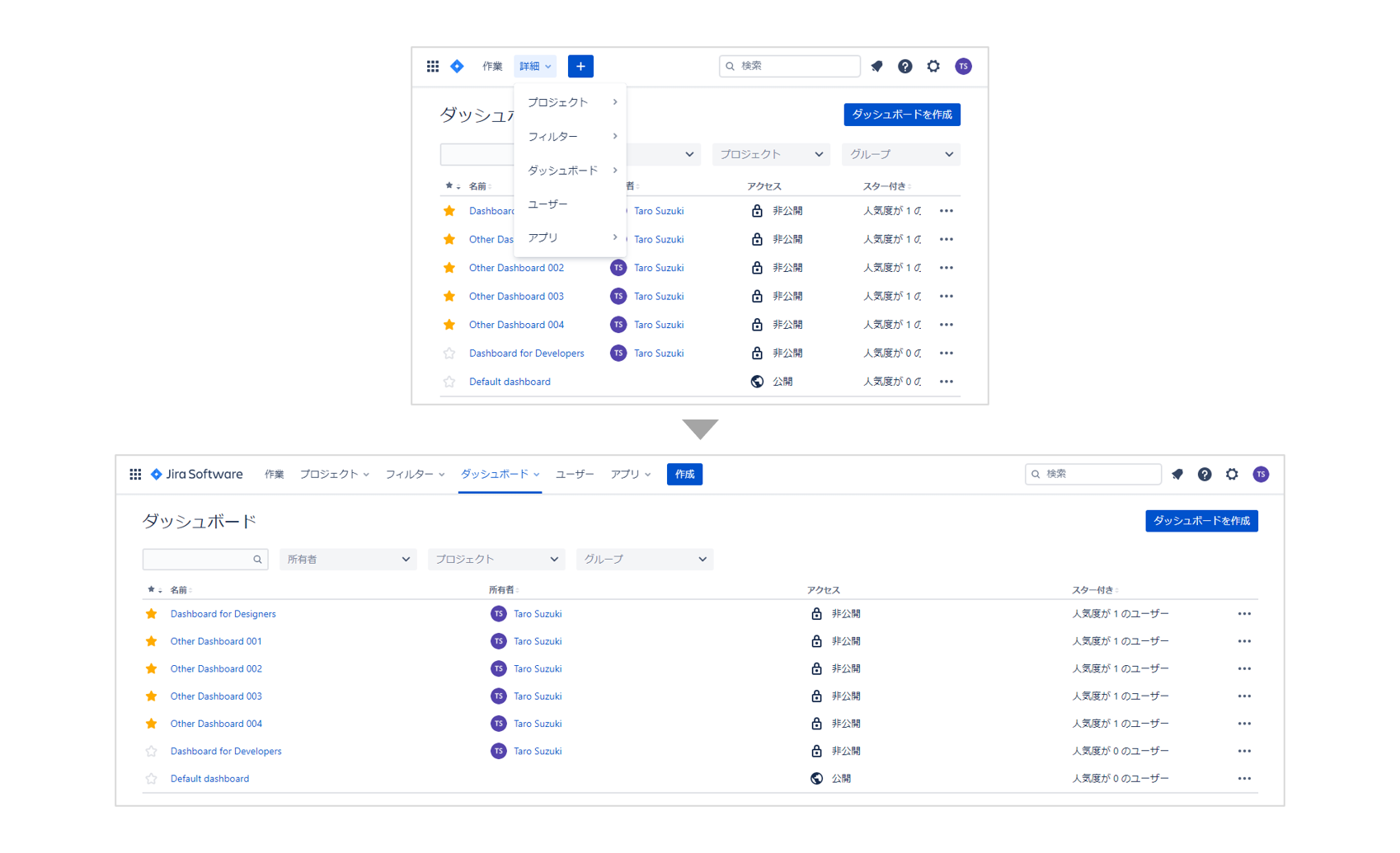
管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




メニュー表テンプレート無料13選 手書きよりおしゃれな飲食店おすすめデザイン作成事例3選 Orend オレンド



0 件のコメント:
コメントを投稿